VISC 404
Friday, December 18, 2015
Final
I am very excited with our final project! It was great working with Anna, and I am so proud of what we accomplished together. This has probably been my favorite project of the semester.
Wednesday, December 9, 2015
Video Progress
For our video, we started to work with the basic layout of the screens in motion. Ideally, these screens will appear in this order. The difference will be that the screens will have much more animation/effects to them, similar to the ones during the beginning.
We hope to add in the live action videos after the vector based imagery. This will show the Hololens and how it applies to the ap.
We hope to add in the live action videos after the vector based imagery. This will show the Hololens and how it applies to the ap.
As we progress in our video, we will also have sound and a imaginary "clicker" to show the viewer the path in which is being taken.
Wednesday, December 2, 2015
Filming
We just recently started filming this past weekend. Anna had a few kids that she babysits who were willing to help us out for our video! After a box of donuts and the cold morning weather, I think we were able to get a few shots that will help propel the story forward!
It was such a fun experience! In order to replicate the hololens, we used sunglasses.
It was such a fun experience! In order to replicate the hololens, we used sunglasses.
Visual Direction Process
After considering our game's goals and objectives we have decided not to pursue the apple watch. Although it would allow for another interface, there would be very limited abilities with the product. Thus, we wondered if there would be a strong enough purpose to having it.
Instead, we are focusing harder on the development of the app it self and how it interacts with the hololens.
We also have created a few story boards for our video we are going to be creating about the game. Below are the two directions in which we are looking into. But after getting feedback from the class, we have decided to go with the second option as it makes more sense to introduce the app first, and then show the hololens afterwords with the kids.
Instead, we are focusing harder on the development of the app it self and how it interacts with the hololens.
We also have created a few story boards for our video we are going to be creating about the game. Below are the two directions in which we are looking into. But after getting feedback from the class, we have decided to go with the second option as it makes more sense to introduce the app first, and then show the hololens afterwords with the kids.
First wireframes | Visual Direction
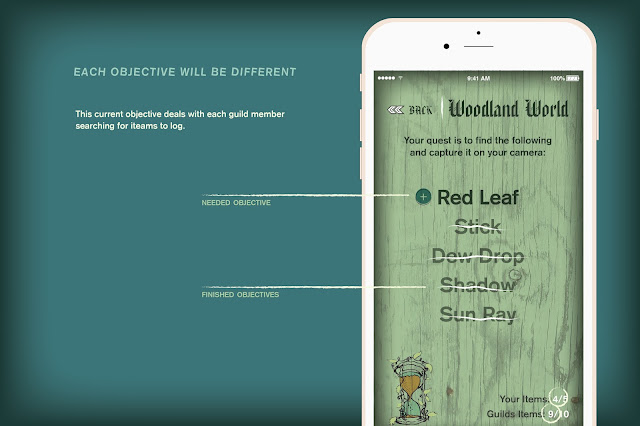
We started our wire framing with high-fadelity in order to move the process along. We knew that for our video we would need the following screens: loading page, profile, guild screen, key panel, hollowness access, and key objectives.
We also wanted to see what this may look like on an apple watch as shown on the right hand.
We also wanted to see what this may look like on an apple watch as shown on the right hand.
Moodboards
For our moodboards, we looked into two different directions. The first deals with organic images and materials such as wood and the use of a pencil. The second direction deals more with vector graphics and bold colors.
For our final decision, we have decided to go with the first moodboard. We feel that this direction addresses the fanciful feel we are trying to accomplish and can be added to the Hololens product we are focusing on.
For our final decision, we have decided to go with the first moodboard. We feel that this direction addresses the fanciful feel we are trying to accomplish and can be added to the Hololens product we are focusing on.
Subscribe to:
Comments (Atom)